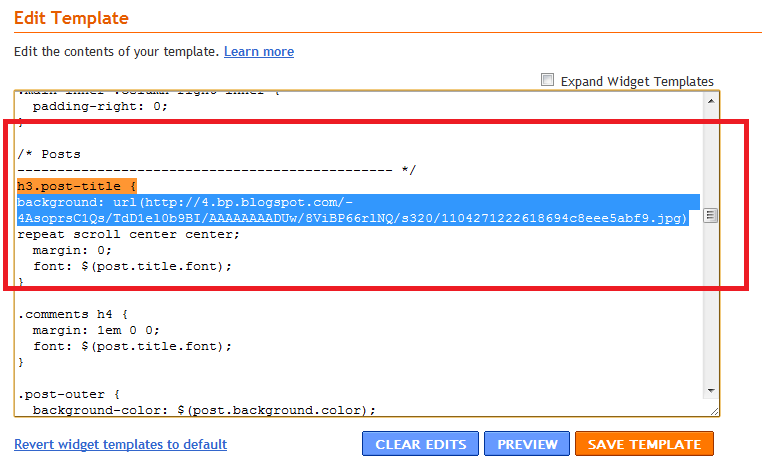
1。到 Design > Edit HTML > 按 Ctrl + F 寻找
h3.post-title {
2。在 h3.post-title { 之后 copy and paste 以下的 code:
background: url(图画 URL/Direct Link) repeat scroll center center;
3。Preview 看看有没有。有的话就按 save。
文章帖子背景
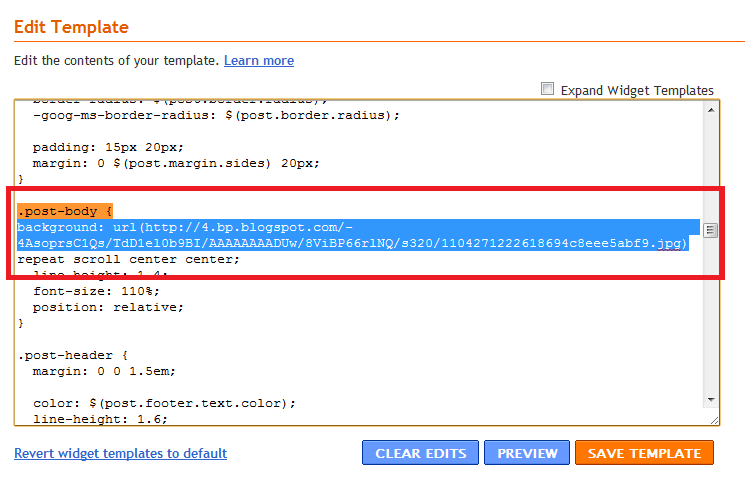
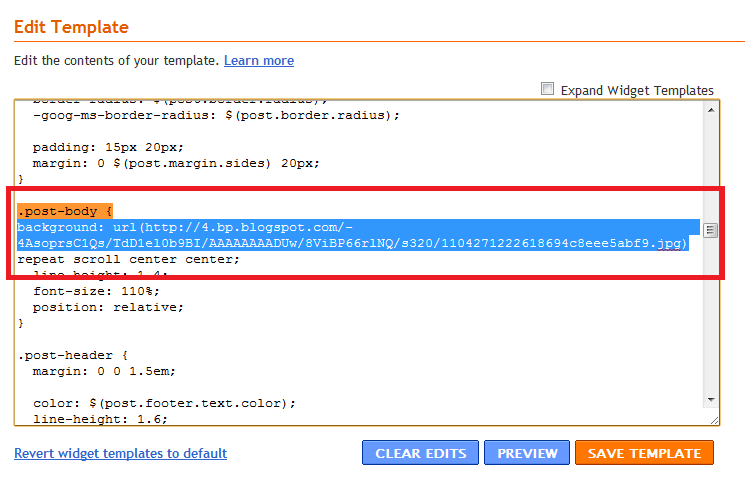
1。到 Design > Edit HTML > 按 Ctrl + F 寻找
.post-body {
2。在 .post-body { 之后 copy and paste 以下的 code:
background: url(图画 URL/Direct Link) repeat scroll center center;

3。Preview 看看有没有。按 save。成功啦,现在你有美美的背景了。^^
成功了请到下面的广告看看 : P 谢谢你哈哈哈!